Another problem is that the first edit on a question after it has been put on hold puts a question into the reopen queue whereas subsequent edits won t.
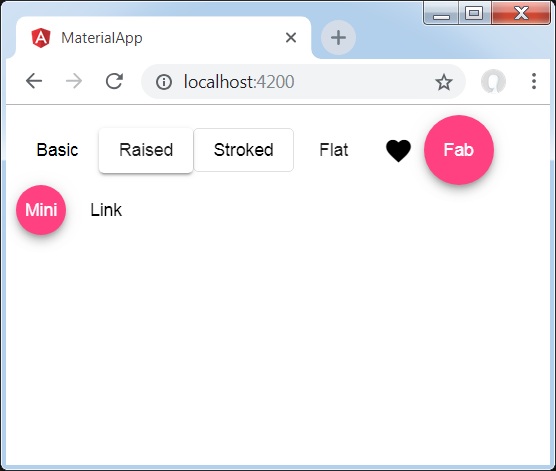
Smaller mat button material buttons.
Please do not try to edit posts which are clearly off topic all you added was more reason to close it as being a tool recommendation or even primarily opinion based.
This loop allows you to easily test different sizes of font up to any size at 1px increments until you find a size that works for you.
Fab buttons should be used for constructive actions such as create share etc.
The mdc icon button can be used with both button and a tags.
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design.
Ie11 will not center the icon properly if there is a newline or space after the material icon text.
Backed by open source code material streamlines collaboration between designers and developers and helps teams quickly build beautiful products.
Fab button should not contain regular text and icon should clearly represent the action being performed.
Mat fab is a regular fab button mat mini fab is a mini fab button.
Fab extended button contains text label with icon.
Regarding this suggested edit of yours.
The default background color for mat button and mat raised button matches the theme s background color.
Menu icons with some icons being larger e g.
If a text label is not used an icon should be present to signify what the button does.
Mat icon selector is used to display material icons in angular we have around 900 angular material icons to show the below mat icon list icons we need to load material icons css provided by google mat icon is part of angular material module called maticonmodule we can use font ligature as an icon by putting the ligature text in mat icon component.
Buttons can be colored in terms of the current theme using the color property to set the background color to primary accent or warn by default only fabs floating action button are colored.
By default material uses capitalized button text labels for languages that have capitalization.
The icon button can be used to toggle between an on and off icon.
If you re like me you often need to have the majority of icons at a specific size e g.
The primary button type is raised button type provided by angular material design when we talk about high click through rate ctr then there is no best option available option then the raised button in material design.
To style an icon button as an icon button toggle add both icons as child elements and place the mdc icon button icon on.